ສະບາຍດີອ້າຍເອື້ອຍນ້ອງທຸກຄົນທີ່ຫລົງເຂົ້າມາອ່ານ. 😁
ເຊື່ອວ່າຫລາຍຄົນທີ່ຫາກໍເລີ່ມຮຽນ Flutter ຫລື ເລີ່ມຂຽນອອກມາເປັນຮູບເປັນຮ່າງໄດ້ພໍປະມານແລ້ວ ອາດຈະກຳລັງຊອກຫາທຣິກໃຫມ່ໆເພື່ອເຮັດໃຫ້ແອັບຂອງຕົນເອງຫນ້າສົນໃຈຂື້ນ ອາດເປັນການປັບແຕ່ງ UI ໃຫ້ດູດີຫນ້າໃຊ້ ຫລື ເພີ່ມລູກຫລີ້ນໃຫ້ກັບແອັບເພື່ອໃຫ້ຜູ້ໃຊ້ຮູ້ສຶກເຖິງຄວາມເຊື່ອມຕໍ່ຂອງແຕ່ລະສ່ວນແຕ່ລະເນື້ອຫາ ມື້ນີ້ຂ້ອຍຈະມາແນະນຳ animation ໂຕຫນຶ່ງທີ່ໃຊ້ງ່າຍ ແຕ່ກໍຊ່ວຍເພີ່ມຄວາມຫນ້າໃຊ້ຂອງແອັບເຮົາຂື້ນມາໄດ້ ເຊິ່ງກໍຕາມຫົວຂໍ້ເລີຍ “Hero animation”.
ກ່ອນອື່ນເລີຍຂໍອະທິບາຍຫລັກການເຮັດວຽກຂອງ Hero animation ກ່ອນເລີຍ. ຕອນນີ້ເອີ້ນສັ້ນໆວ່າ Hero ແທ່ນເດີ. Hero ເຮັດວຽກຄືກັບ tween animation ຄືການຍ້າຍຕຳແຫນ່ງຂອງ widget ຈາກຈຸດ A ໄປຫາຈຸດ B. ແຕ່ຄວາມຕ່າງຂອງ Hero ຄື ເປັນການ tween ຂ້າມ page ກໍຄືການຍ້າຍ widget ຈາກຫນ້າ A ໄປຫາຫນ້າ B ແທ່ນ.
ມາລອງໃຊ້ນຳກັນເລີຍ. 😉
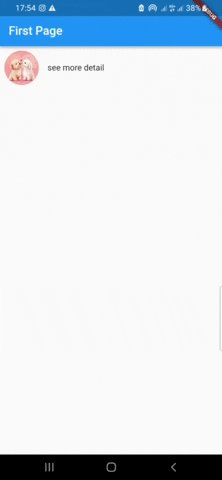
step 1. ສ້າງ file A ຕັ້ງຊື່ວ່າ first_page.dart
# Hero code ໃນ file A
// ເອີ້ນໃຊ້ hero widget
Hero(
// [tag] ຂອງ hero ຈະໃຊ້ເພື່ອການ tween ວິດເຈັດ ຈາກ widget A ໄປຫາ widget B
// ແລະ tag ຂອງ widget A ຕ້ອງຕົງກັບ widget B
tag: "HeroAnimation",
// [child] ບ່ອນນີ້ສາມາດປັບແຕ່ງເປັນຫຍັງກໍໄດ້
// ໃນກໍລະນີນີ້ຂໍຍົກຕົວຢ່າງໂດຍການໃສ່ເປັນຮູບພາບ
child: Container(
width: 64,
height: 64,
decoration: const BoxDecoration(
shape: BoxShape.circle,
image: DecorationImage(
image: AssetImage("assets/dog-image.jpg"),
),
),
),
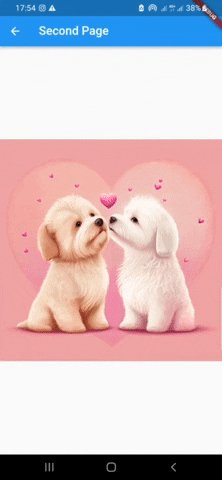
),step 2. ສ້າງ file B ຕັ້ງຊື່ second_page.dart
# Hero code ໃນ file B
Hero(
// ຕາມທີ່ບອກໄປກ່ອນຫນ້າເລີຍ [tag] ຂອງ widget A ຕ້ອງຕົງກັບ widget B. ;D
tag: "HeroAnimation",
// [child] ໃນສ່ວນນີ້ຈະຄືກັບ [child] ຂອງ hero ກ່ອນຫນ້າ
// ສາມາດປັບແຕ່ງໄດ້ຫນ້ອຍຫນຶ່ງ ອາດຈະປ່ຽນສີພື້ນຫລັງ, ຂະຫນາດ, ຮູບຊົງ, ອື່ນໆ.
// ໃນກໍລະນີນີ້ ຈະຍົກຕົວຢ່າງໂດຍການຂະຫຍາຍຮູບພາບຂື້ນຈາກຮູບພາບກ່ອນຫນ້າ.
child: Container(
decoration: const BoxDecoration(
image: DecorationImage(
image: AssetImage("assets/dog-image.jpg"),
),
),
),
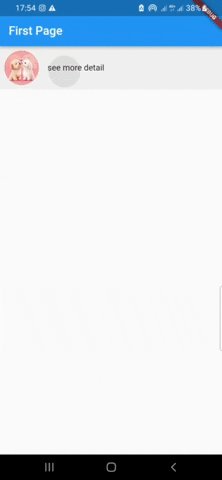
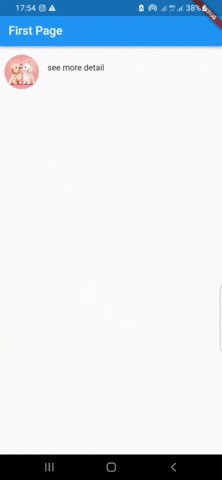
),ຜົນລັບທີໄດ້:
ຈົບແລ້ວກັບການແນະນຳ “Hero animation”.
ຂອບໃຈທຸກຄົນທີ່ອ່ານຈົນຈົບເດີ. 😁
ຂຽນໂດຍ: Bout Khanthavong