ຫລາຍມື້ມານີ້ຜູ້ຂຽນກໍໄດ້ສຶກສາ Nextjs ຢ່າງຈິງຈັງ, ກໍໄດ້ກັບມາທຳຄວາມເຂົ້າໃຈໃໝ່ເພາະບໍ່ໄດ້ຂຽນດົນ. ເລີຍໄດ້ມານັ່ງທຳຄວາມເຂົ້າໃຈກ່ຽວກັບ Data Fetching ໃໝ່ວ່າແຕ່ລະອັນມັນມີຄວາມໝາຍແນວໃດ ແລະ ແຕ່ລະຢ່າງຄວນໃຊ້ໃນເຫດການໃດແນ່ ສະນັ້ນແລ້ວຈຶ່ງຕ້ອງທຳຄວາມເຂົ້າໃຈຢ່າງຈິງຈັງ. ຫົວຂໍ້ນີ້ຈະມາອະທິບາຍຄ້າວໆຄວາມແຕກຕ່າງຂອງ CSR ແລະ SSR
- CSR ຫຍໍ້ມາຈາກ Client-Side Rendering, ເປັນການດຶງຂໍ້ມູນທົ່ວໆໄປເລີຍ, ປົກກະຕິກໍຈະໃຊ້ຮ່ວມກັບ useEffect, ການເຮັດວຽກຂອງມັນກໍຄື: ເມື່ອຜູ້ໃຊ້ Click ໄປຍັງໄຊໃດໄຊໜຶ່ງເມື່ອເຂົ້າໄປໜ້ານັ້ນມັນຈະເປັນໜ້າ HTML ເປົາໆ, ແລ້ວ Javascript ຈຶ່ງຈະເຮັດວຽກນຳຫຼັງເພື່ອໄປດຶງຂໍ້ມູນ ຫຼື HTML ຂຶ້ນມາສະແດງ
- SSR ຫຍໍ້ມາຈາກ Server-Side Rendering, ເປັນການດືງຂໍ້ມູນທຸກໆຄັ້ງທີ່ມີການ Request, ແຕ່ SSR ຈະເປັນການຕຽມຂໍ້ມູນ Load HTML, JavaScript ໄວ້ກ່ອນທັງໝົດຈົນສຳເລັດແລ້ວຈຶ່ງຈະເຂົ້າໄປໜ້ານັ້ນ
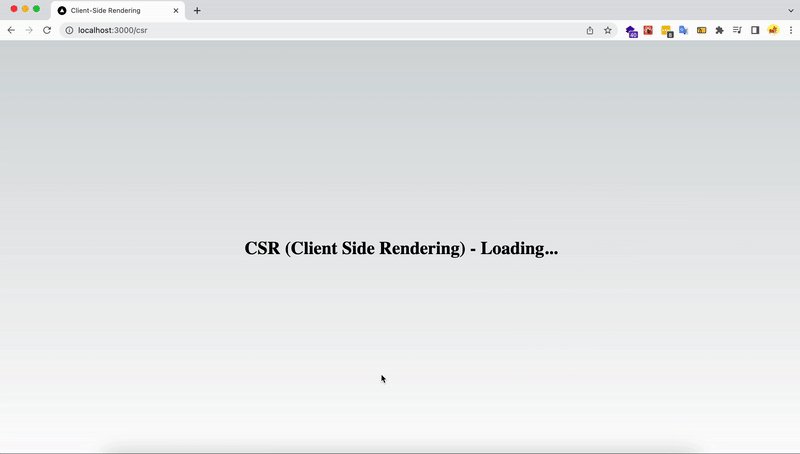
ຕົວຢ່າງການໃຊ້ງານ:

- ໃນ File GIF ຂ້າງເທິງນີ້ຈະເຫັນໄດ້ເລີຍວ່າ ເມື່ອກົດເຂົ້າໄປໃນ CSR ມັນຈະເຂົ້າໄປໃນໜ້າ CSR ທັນທີ ແລ້ວຄ່ອຍ Fetch ຂໍ້ມູນຕາມຫຼັງ. ແຕ່ໃນສ່ວນຂອງ SSR ມັນຈະທຳການຕຽມຂໍ້ມູນ ຫຼື ເວົ້າອີກຢ່າງກໍຄືຈະໄປ Fetch ຂໍ້ມູນມາໃຫ້ສຳເລັດໝົດກ່ອນ ຫຼັງສຳເລັດຄ່ອຍເຂົ້າໄປໃນໜ້າ SSR
ໃນຫົວຂໍ້ນີ້ກໍໝົດພຽງເທົ່ານີ້!!!!, ການຂຽນອາດຈະເຮັດໃຫ້ງົງໆແນ່ເພາະຜູ້ຂຽນກໍຍັງບໍ່ຊຳນານໃນການອະທິບາຍ ແລະ ກໍຂໍຂອບໃຈທີ່ເຂົ້າມາອ່ານ
ຂຽນໂດຍ: Tong THAMMAVONG