ສະບາຍດີທຸກຄົນບໍ່ໄດ້ຂຽນ blog ຫຼາຍເດືອນແລ້ວພໍດີມີໂອກາດໄດ້ໄປງານ GDG DevFest Bangkok 2023 ທີຈັດຂຶ້ນໃນວັນທີ 4 ພະຈິກ 2023 ທີ່ຜ່ານມາ, ກໍເອົາມາຂຽນບັນທຶກສິ່ງທີ່ປະທັບໃຈ ແລະ ຄວາມຮູ້ໃຫມ່ໆທີ່ໄດ້ຈາກບັນດາ speaker ໂຫດໆຈາກໄທເອງ ແລະ ຕ່າງປະເທດ. ວ່າແລ້ວກໍມາເລີ່ມກັນເລີຍດີກວ່າ!.
ສະຖານທີ່ຈັດງານ
ສຳລັບງານ GDG DevFest Bangkok 2023 ຈັດຂຶ້ນທີ່ SCB NEXT TECH Siam Paragon ຊັ້ນ 4 ທີ່ເປັນ tech space community ເອົາໄວ້ຈັດງານ ແລະ ລວມໂຕຂອງບັນດາສາຍ tech ຂອງປະເທດໄທທີ່ມີພື້ນທີ່ໃຫຍ່ສົມຄວນ.

ບ່ອນຈັດງານ
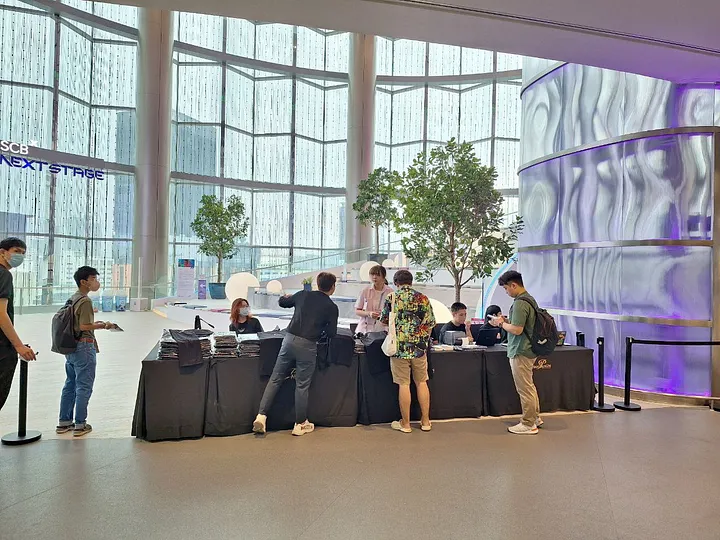
ລົງທະບຽນເຂົ້າຮ່ວມງານ
ລົງທະບຽນແຈ້ງຮັບປີ້ເຂົ້າງານກັນໄດ້ງ່າຍໆ. ບ່ອນນັ່ງກໍສົມເປັນສາຍ tech ກັນແບບສຸດໆບໍ່ຕ້ອງຕົກແຕ່ງໃຫ້ຄືໄປງານດອງ (555+) ງ່າຍໆເປັນກັນເອງແບບນີ້ລະດີຄືກັນແຕ່ກໍນັ່ງດົນຫຼາຍບໍ່ໄດ້ເຈັບແອວ.

ຫົວຂໍ້ຕ່າງໆພາຍໃນງານ
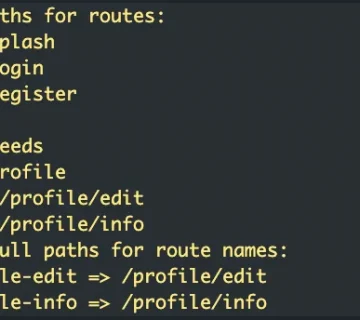
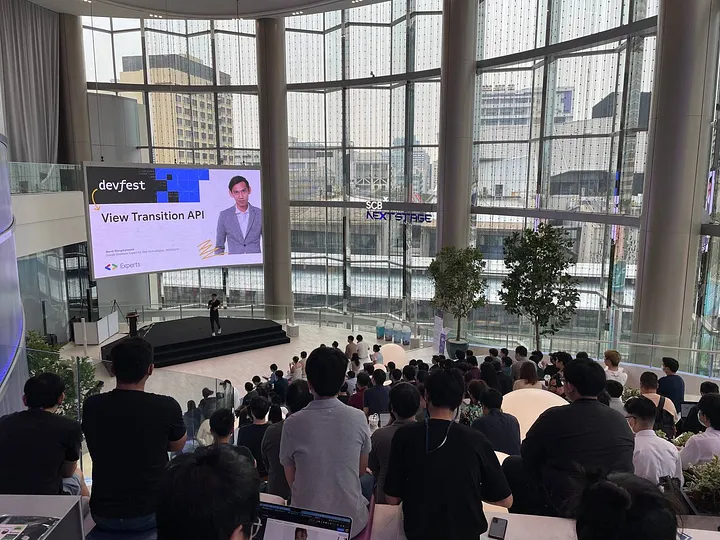
1. View Transition API
ແລະແລ້ວກໍມາເຖິງຫົວຂໍ້ທຳອິດ “View Transition API” ທີ່ເປັນ Web tech ຈາກ GDE Web ຂອງປະເທດໄທ

ອ້າຍເພິ່ນກໍມາບອກເລົ່າກັບການເຮັດ Animation ຕອນ navigate ຂອງເວັບທີ່ຈະເຮັດໃຫ້ສວຍງາມນັ້ນຫຍຸ້ງຍາກກາກກຳແລະກິນພະລັງງານຊີວິດຂອງນັກພັດທະນາໄປຫຼາຍສົມຄວນແຕ່ບັນຫານັ້ນຈະໝົດໄປເມື່ອໃຊ້ View Transition API ເຊິ່ງເປັນຫຍັງທີ່ດີສຸດໆຕໍ່ໄປກໍຈະເຫັນການປ່ຽນໜ້າເວັບທີ່ smooth ແລະ ນຽນຕາຂຶ້ນຫຼາຍກວ່າເກົ່າແນ່ນອນ. ສຳລັບຕອນນີ້ເສຍດາຍທີ່ຍັງ support ແຕ່ Chrome, Edge ເທົ່ານັ້ນຄິດວ່າອານາຄົດ browser ອື່ນໆກໍຄົງຕາມມາ. ນອກຈາກນີ້ແລ້ວຖ້າຕ້ອງການຢາກຮູ້ວ່າ feature ໃດຈະຖືກພັດທະນາໃສ່ໃນ browser ແມ່ນສາມາດເຂົ້າໄປເບິ່ງໃນ Interop 2023 ໄດ້ເລີຍເຊິ່ງເປັນບ່ອນທີ່ຜູ້ພັດທະນາ browser ເຈົ້າຕ່າງໆຕົກລົງກັນວ່າຈະ implement ຫຍັງໃສ່ໃນແຕ່ລະປີ
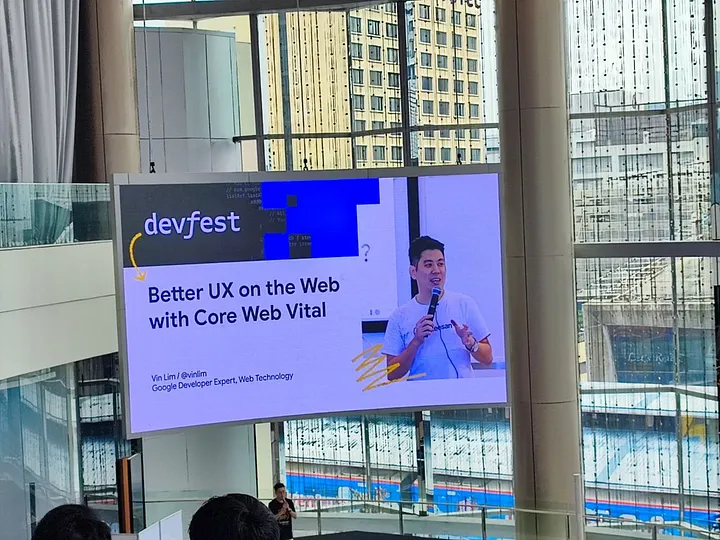
2. Better UX on the web with core web vital

ຫົວຂໍ້ນີ້ speaker ແມ່ນ GDE ຈາກປະເທດມາເລເຊຍທີ່ຈະມາເວົ້າເລື່ອງການເຮັດໃຫ້ເວັບມີ UX ທີ່ດີໂດຍໃຊ້ຫຼັກການ Core Web Vital ຫຼື CWV ຂອງ google.
UX ທີ່ດີນັ້ນປະກອບມີ Look, Feel ແລະ Usability ທີ່ເປັນສ່ວນສຳຄັນທີ່ສຸດຖ້າເວັບໂຫຼດຊ້າແລະບໍ່ smooth ຕໍ່ໃຫ້ອອກແບບມາງາມເທົ່າໃດຄົນກໍບໍ່ຢູ່ໃຊ້ເວັບເຮົາແນ່ນອນ.

ໃນການເຮັດໃຫ້ເວັບໂຫຼດໄວ ແລະ smooth ແບບສຸດໆໂດຍສະຫຼຸບແລ້ວມີ best practices ແມ່ນ:
- Increase your page speed
- Aim for a score of 90
- Optimize your “above the fold” content
- Upgrade your images into SVGs and WebPs
- Optimize your code
- Implement lazy loading
ການເຮັດ CWV ນັ້ນແມ່ນການເຮັດໃຫ້ຄ່າ LCP, FID, ແລະ CLS ໃຫ້ຢູ່ໃນລະດັບທີ່ດີ
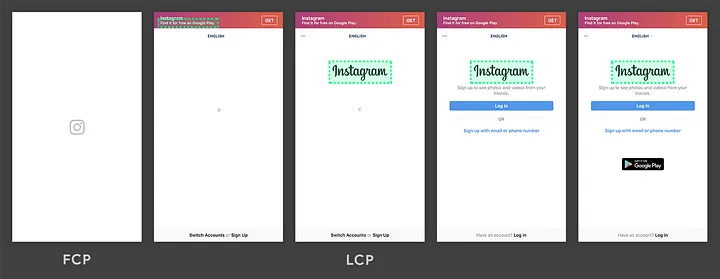
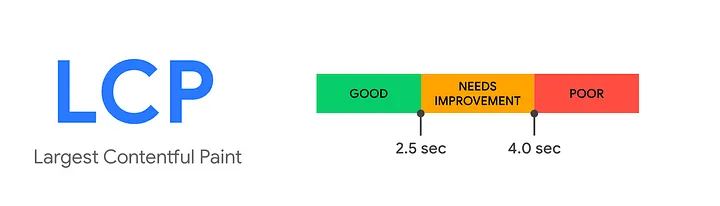
- LCP (Largest Contentful Paint): ຄື performance ໃນການ load content ໄດ້ໄວເທົ່າໃດ

ໂດຍເວລາທີ່ໃຊ້ load content ດີ ຫຼື ບໍ່ດີຄວນເປັນຕາມຮູບດ້ານລຸ່ມ

- FID (First Input Delay): ຄືເວລາທີ່ user ເຂົ້າມາ interact ກັບ page ເປັນເທື່ອທຳອິດແລ້ວເວັບເຮົາຈະ response ໄດ້ໄວເທົ່າໃດ.

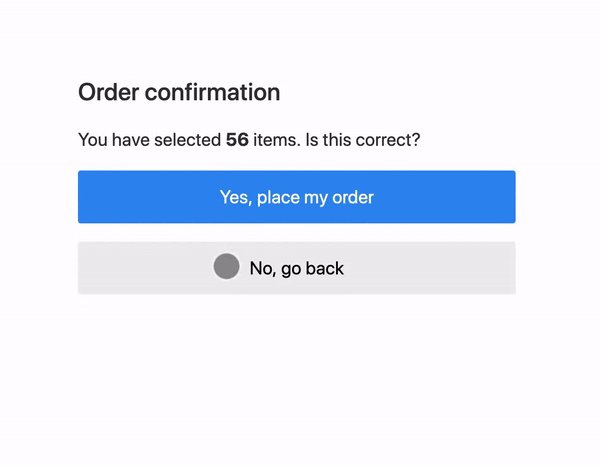
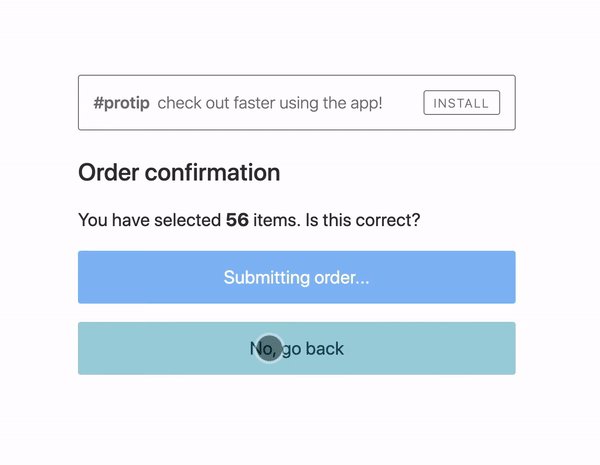
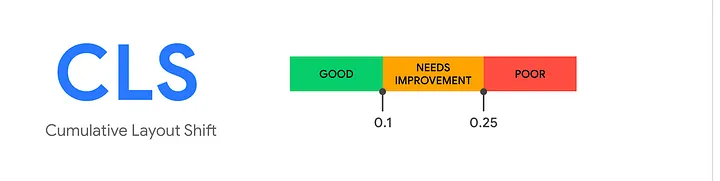
- CLS (Cumulative Layout Shift): ຄືເວລາຕອບສະໜອງການປ່ຽນໜ້າເມື່ອ user ມີການ interact ກັບເວັບຕົວຢ່າງເຊັ່ນເມື່ອ user ກົດຊື້ເຄື່ອງເວັບຈະໃຊ້ເວລາຫຼາຍປານໃດກວ່າຈະໄປໜ້າສຳເລັດການຊື້ຂາຍ.


Toolbox
ທີ່ໃຊ້ໃນການວັດແທກຄ່າທັງສາມຢ່າງທີ່ວ່າໄປແລ້ວນັ້ນແມ່ນ PageSpeed Insights, Web Vitals plugin, Chrome Devtools, Lighthouse, Unlighthouse, Chrome UX Report API.
Recommendation for optimization:
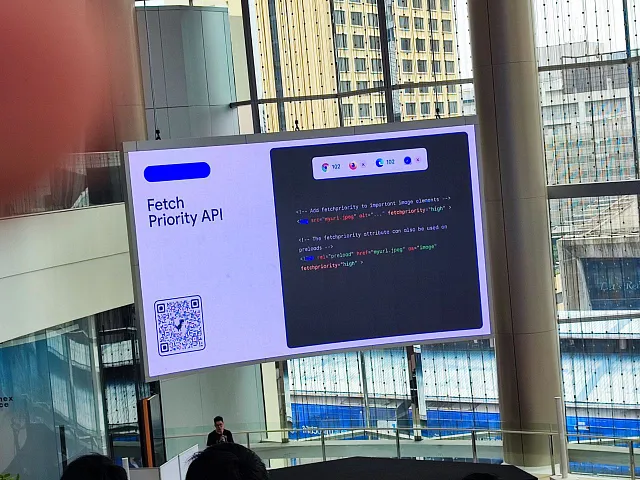
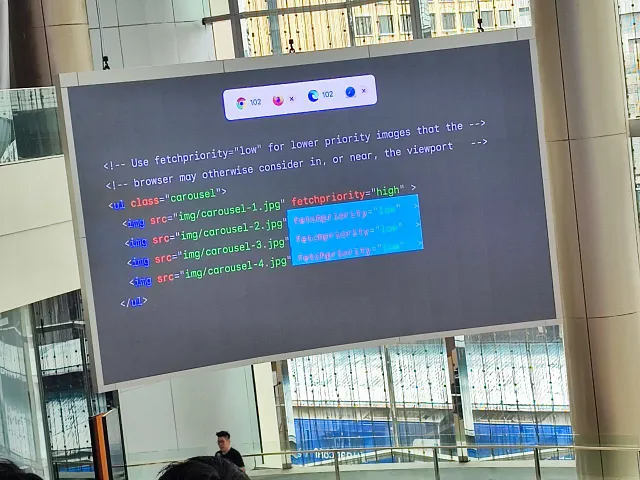
LCP
- ໃສ່ tag
fetchpriorityໃຫ້ກັບ content ທີ່ຕ້ອງການເລືອກໂຫຼດຂຶ້ນມາກ່ອນ


- ໃຊ້ CDN ໄດ້ແລ້ວ! ເພື່ອຊ່ວຍໃຫ້ໂຫຼດ content ໄດ້ໄວຍິ່ງຂຶ້ນອີກ
FID
- ຖ້າມີວຽກທີ່ເປັນ long task ໃຫ້ແຍກເປັນ thread
- ເອົາ code javascript ທີ່ບໍ່ຈຳເປັນອອກ
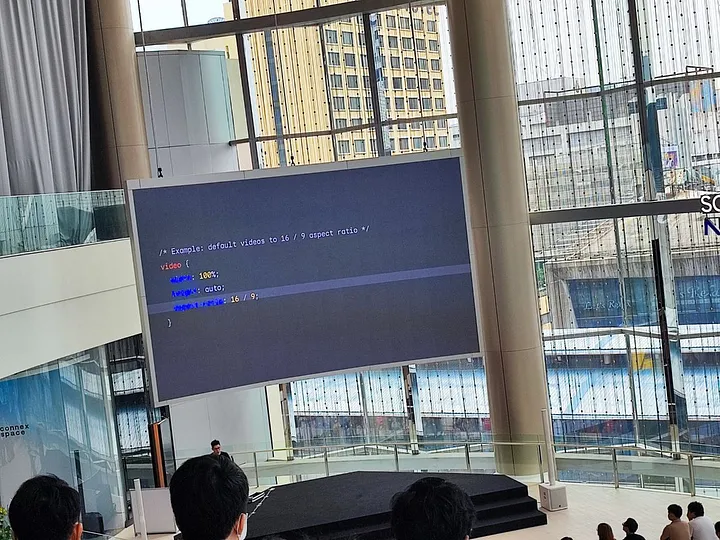
CLS
- ກຳນົດ size ໃຫ້ກັບຮູບ
- ກຳນົດ aspect-ratio ໃຫ້ກັບ video

ຈັບໃຈຄວາມໄດ້ເທົ່ານີ້ລະ ຮະຮະຮະ.
3. Firestore Advanced Queries
ຫົວຂໍ້ນີ້ firebase engineer ຈາກ firebase team ມາເອງເລີຍ!

ຫຼັກໆກໍແມ່ນການອອກແບບ data structure ໃຫ້ສາມາດ query ໄດ້ງ່າຍສະດວກຂຶ້ນໂດຍອາໄສ concept one view one collection ໂດຍການອອກແບບ data structure ຕາມ view ຂອງ application ຂອງເຮົາໄປເລີຍ ຕົວຢ່າງເຊັ່ນ: ເມື່ອເຮົາອອກແບບແອັບຂອງເຮົາມາແລ້ວແລະວິເຄາະແລ້ວວ່າແອັບມີ 3 ໜ້າ (View) ທີ່ແຕກຕ່າງກັນເມື່ອໄປອອກແບບ data structure ໃນ firestore ກໍແປງ view ນັ້ນເປັນ collection ໄດ້ເລີຍ.

ປະມານນີ້ລະ(ລືມຖ່າຍຮູບ slide ໄວ້).
4. Build a Generative AI Chatbot with PaLM API and Cloud Functions for Firebase 2nd Gen

ຫົວຂໍ້ນີ້ແມ່ນຈາກ Firebase GDE thailand ທີ່ອ້າຍເພິ່ນຈະພາໄປປະຍຸກໃຊ້ firebase, PaLM API ໃນການເຮັດ Generative AI chat bot ທີ່ເປັນພາສາໄທໂດຍບໍ່ຕ້ອງ code ເລີຍ!.

https://www.mikkipastel.com/devfest-bangkok-2023/
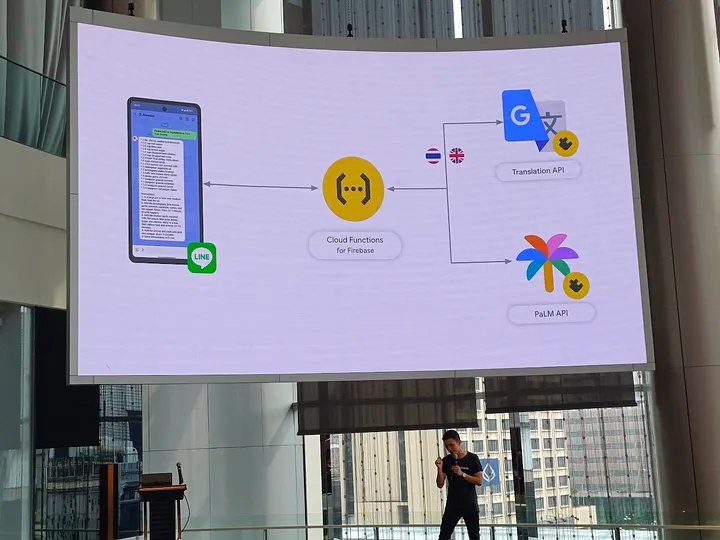
ວິທີການກໍຄືຮັບ input ເປັນພາສາໄທແລ້ວແປງເປັນພາສາອັງກິດສົ່ງໄປຫາ PaLM ທີ່ເປັນ Generative AI ຕອບກັບມາເຊິ່ງເປັນພາສາອັງກິດຈາກນັ້ນກໍແປງກັບເປັນພາສາໄທອີກຄັ້ງເພື່ອຕອບກັບຜູ້ໃຊ້.
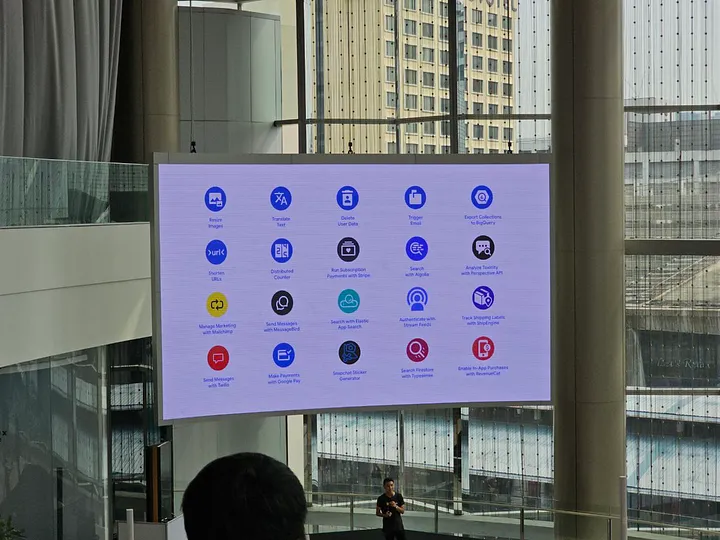
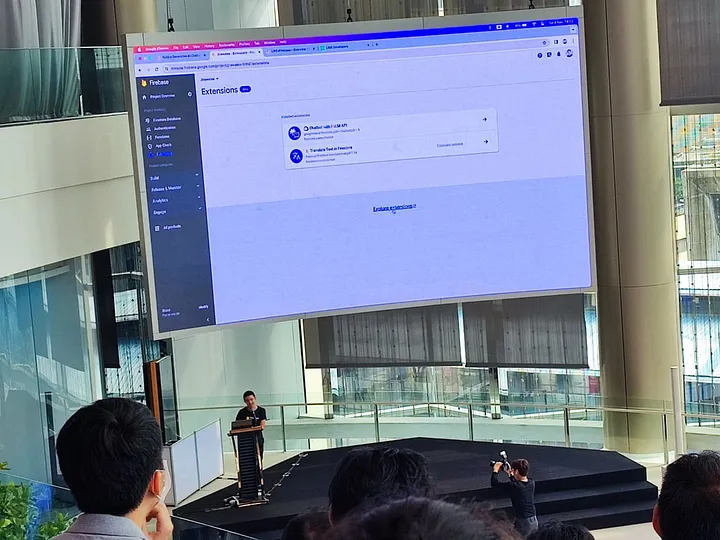
ໂດຍການເຮັດແມ່ນໃຊ້ Firebase Extension ຢູ່ສອງໂຕຄື: Translation API ແລະ PaLM API

ໄປຄົ້ນຫາກັນໄດ້ໃນ
https://extensions.dev/?source=post_page—–8579f7630eff——————————–
ເຮົາພຽງຕິດຕັ້ງ Extension ແລະ ກໍ config ມັນກໍເປັນອັນໃຊ້ໄດ້ແລ້ວງ່າຍກວ່ານີ້ມີອີກບໍ່!!

5. Ship Faster with Feature Flags

ຫົວຂໍ້ນີ້ແມ່ນຈາກ Firebae Team ເອງເລີຍໂດຍເພິ່ນຈະມາເວົ້າເລື່ອງການເຮັດ CI/CD ໂດຍໃຊ້ແນວຄິດການເຮັດເປັນ feature flages ແລະ ເຄື່ອງມືຂອງ firebase ເຂົ້າມາຊ່ວຍໃນແຕ່ລະຂັ້ນຕອນຫົວຂໍ້ນີ້ໜ້າສົນໃຈຫຼາຍໄວ້ຈະນຳໄປປັບໃຊ້ໃນບໍລິສັດອີກເທື່ອໜຶ່ງ.
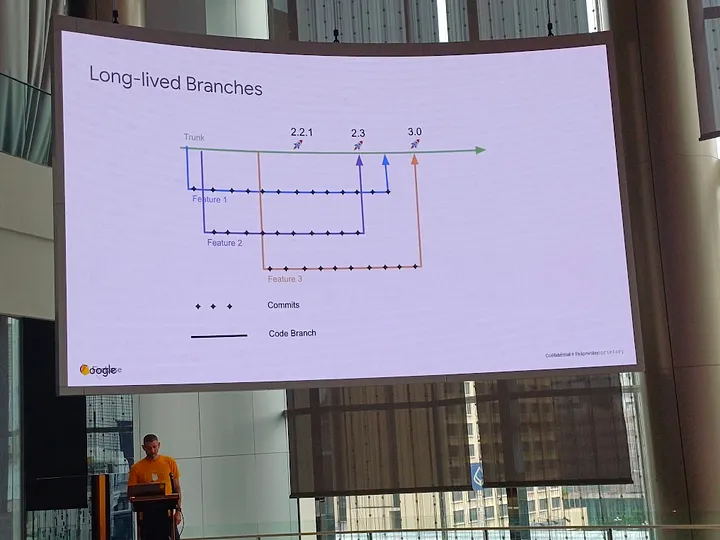
ໂດຍປົກກະຕິແລ້ວການ Dev ສ່ວນຫຼາຍກໍຈະໃຊ້ແບບ long-lived branches ຄືຈະອອກ release ໃດໆກໍຕາມແມ່ນຕ້ອງໄດ້ພັດທະນາ feature ຂອງ release ນັ້ນໃຫ້ສຳເລັດແລ້ວຈຶ່ງ merged ເຂົ້າໄປ.

https://www.mikkipastel.com/devfest-bangkok-2023/
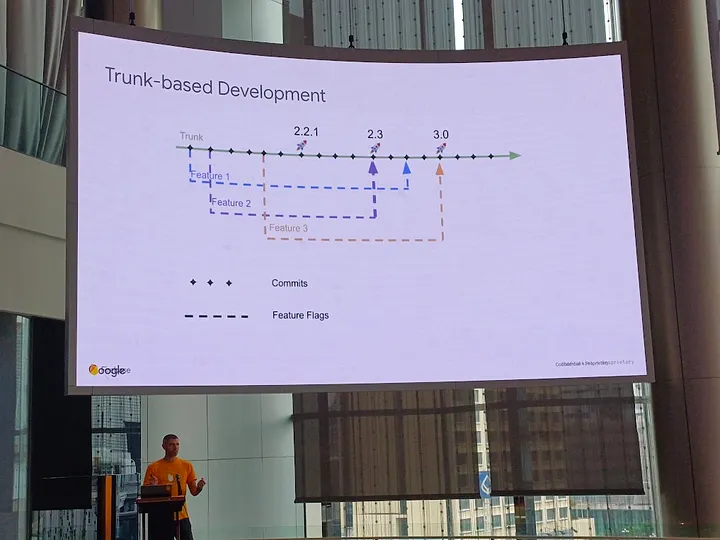
ໃຊ້ແບບ truck-based development ທີ່ຄ້າຍຄືກັບແບບທຳອິດແຕ່ມີການກຳນົດ Feature flags ໃຫ້ແຕ່ລະ Feature ທີ່ merged ເຂົ້າໄປ.

https://www.mikkipastel.com/devfest-bangkok-2023/
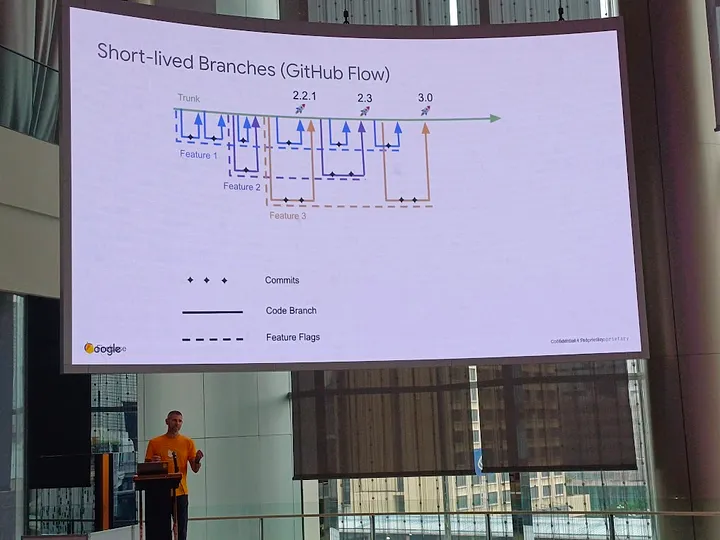
ຫຼືຈະໃຊ້ແບບ short-lived branches ຄືການ merged feature ນ້ອຍໆເຂົ້າໄປແບບຖີ່ໆໂດຍມີ ການກຳນົດ feature flags ໃຫ້ພ້ອມ ມັນຄື Github flow ນັ້ນເອງ.

https://www.mikkipastel.com/devfest-bangkok-2023/
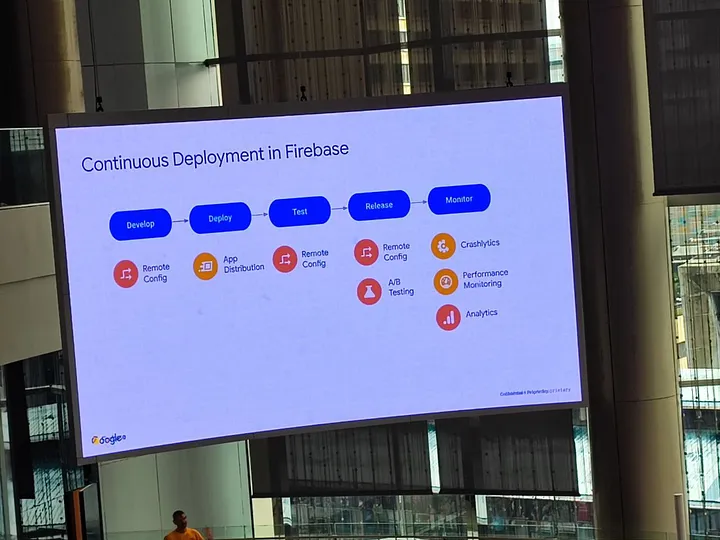
ໃນແຕ່ລະຂັ້ນຕອນການພັດທະນາຈົນສົ່ງແອັບຂຶ້ນ production ນັ້ນສາມາດໃຊ້ firebase tools ເຂົ້າມາຊ້ວຍໄດ້ທຸກ step

ການພັດທະນາ feature flags(ປິດ/ເປີດ feature) ສາມາດໃຊ້ remote config ເຂົ້າໄປໄດ້ເລີຍທັງສະດວກ ແລະ free.
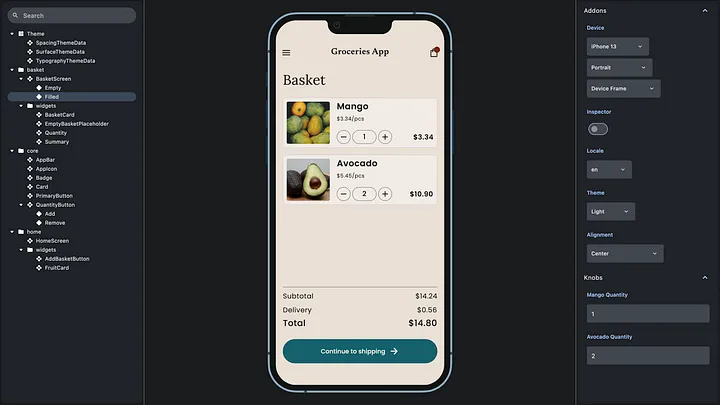
6. Managing a component library in Flutter

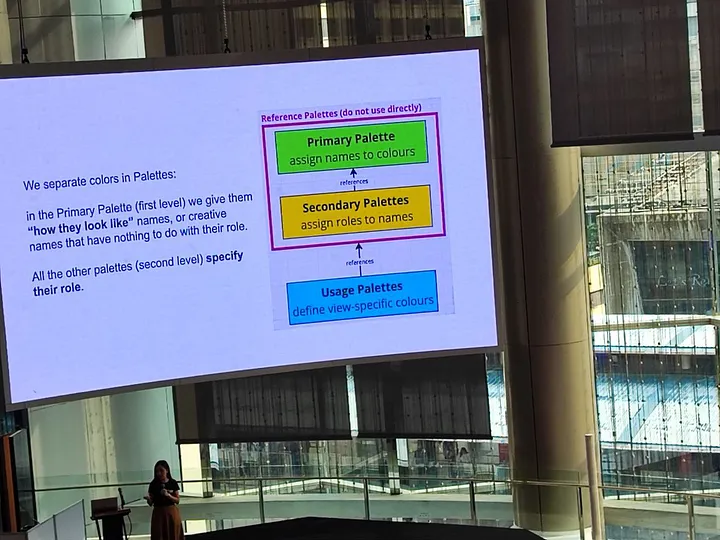
ຫົວຂໍ້ນີ້ແມ່ນຈາກ Flutter & Dart GDE ຂອງສິງກະໂປໂດຍສະຫຼຸບແລ້ວກໍເປັນການເຮັດ design system ຂຶ້ນມາເອງ.

ແລ້ວແປງ design system ທີ່ອອກແບບແລ້ວນັ້ນມາສ້າງເປັນ widget library ຂອງ flutter ໄວ້ໃຫ້ທີມໃຊ້ງານກັນ.
ໂດຍຈະໃຊ້ Widgetbook ເປັນເຄື່ອງມືໃນການເຮັດ interactive docs ທີ່ໄດ້ແນວຄິດມາຈາກ Storybookjs ເຮັດໃຫ້ທີມທີ່ຈະເອົາ widget library ໄປໃຊ້ເຫັນພາບວ່າ widget ນັ້ນມີລັກສະນະເປັນແບບໃດແທນທີ່ຈະເປັນ code ໃຫ້ຈິນຕະນາການເອົາເອງ.

7. Make for Large, Make for Fold with Flutter

ຫົວຂໍ້ນີ້ແມ່ນຈາກ Flutter & Dart GDE Thailand ທີ່ຈະມາເວົ້າເຖິງຄວາມສຳຄັນຂອງການເຮັດໃຫ້ app support ໜ້າຈໍຂະໜາດໃຫຍ່ ແລະ ໜ້າຈໍທີ່ເປັນ Foldable.
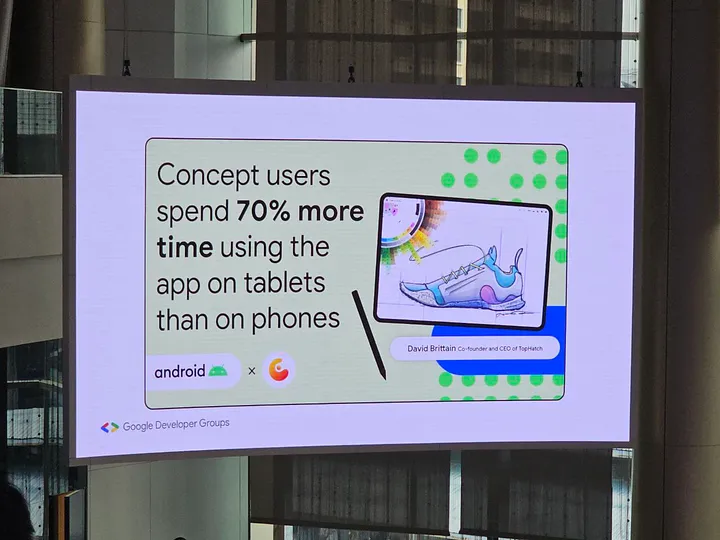
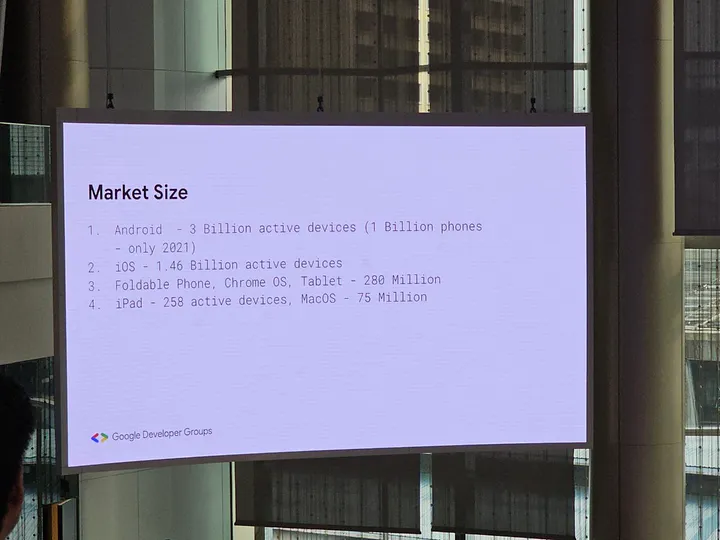
ແລ້ວເປັນຫຍັງຕ້ອງເຮັດໃຫ້ support ພວກຈໍທີ່ large ແລະ fold
ເພາະວ່າ: ຈຳນວນຄົນທີ່ໃຊ້ຫຼາຍຂຶ້ນ
ສຳລັບ Andorid ມີ 280 M

ສຳລັບ IOS & mac ມີ 333M

ແລະ user ກໍໃຊ້ເວລາກັບ Large screen ເຖິງ 70%

ຖ້າເພີ່ມການ support large screen ຫຼື foldable ແລ້ວກໍຈະໄດ້ຈຳນວນ user ເພີ່ມຂຶ້ນຫຼາຍ

ກໍຈະມີປະມານນີ້ລະຫຼັກໆແລ້ວນະ!
8. Diversity in AI

ຫົວຂໍ້ນີ້ແມ່ນຈາກ GDE Cloud Thailand ແລະ ຍັງເປັນ Women Techmaker Ambassador ຂອງໄທອີກ.
ໂດຍສະຫຼຸບແລ້ວຫົວຂໍ້ນີ້ຈະເວົ້າເຖິງການເຮັດໃຫ້ AI ມີຄວາມຫຼາກຫຼາຍ ແລະ ບໍ່ມີອະຄະຕິກັບເພດ, ອາຍຸ, ເຊື້ອຊາດເຊິ່ງສິ່ງທີ່ຕ້ອງເຮັດນັ້ນກໍຄືການຫຼຸດ bias ຂອງຂໍ້ມູນທີ່ໃຊ້ເຂົ້າໄປ train AI ນັ້ນເອງ.
Bias
ຄືຂໍ້ມູນທີ່ບໍ່ດີ, ບໍ່ມີຄວາມຫຼາກຫຼາຍເອນອຽງໄປຂ້າງໃດຂ້າງໜຶ່ງຕົວຢ່າງເຊັ່ນ: ໃນການເຮັດ product ທີ່ໃຊ້ເປີດແອໃນຫ້ອງການໂດຍປັບອຸນຫະພູມໃຫ້ເໝາະສົມໂດຍ product ນີ້ເປີດແອໃນອຸນຫະພູມ 20–23 ອົງສາທີ່ເປັນອຸນຫະພູມສຳລັບຜູ້ຊາຍແຕ່ສຳລັບຜູ້ຍິງແມ່ນ 25-26 ອົງສາເຊິ່ງມັນເຮັດໃຫ້ເຫັນວ່າຜູ້ພັດທະນາ product ບໍ່ໄດ້ເອົາຂໍ້ມູນຂອງຜູ້ຍິງມາໃສ່ໃນ product ເລີຍ.
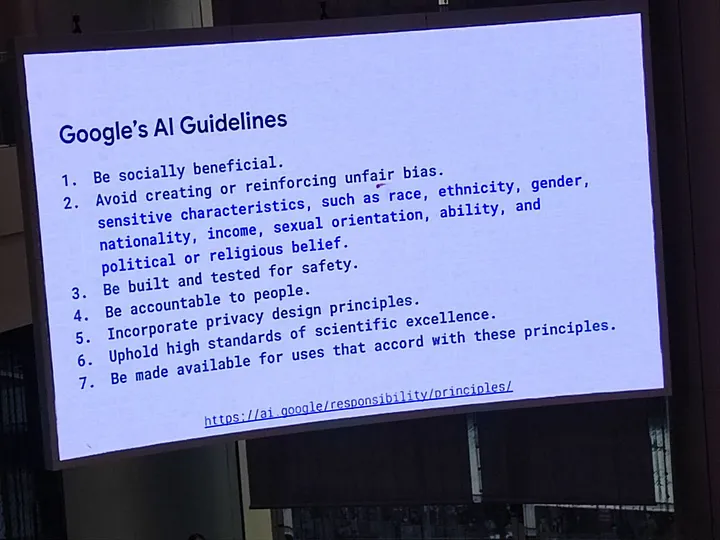
ໂດຍ google ຈະເອົາໃຈໃສ່ສົມຄວນສຳລັບເລື່ອງນີ້ໂດຍທີ່ AI ທີ່ຈະອອກໃຫ້ຄົນໃຊ້ຕ້ອງຜ່ານ Guidelines ນີ້ເສຍກ່ອນ.

Tools ທີ່ໃຊ້ວິເຄາະຫາ bias ຂອງຂໍ້ມູນ
9. Testing strategy for Kotlin Multiplatform Apps

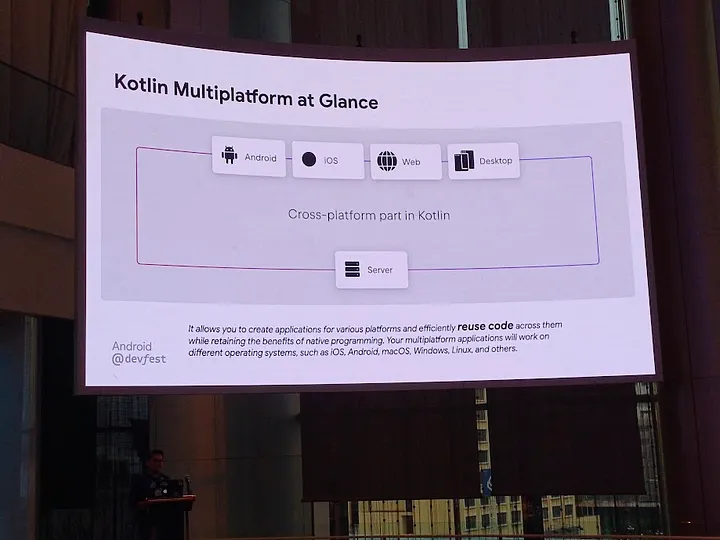
ຫົວຂໍ້ນີ້ແມ່ນຈາກ Android GDE ມາເລເຊຍຫຼັກໆຈະເວົ້າເຖິງການໃຊ້ kotlin multiplatform ທີ່ນອກຈາກໃຊ້ພັດທະນາ Android ແລ້ວຍັງສາມາດເອົາໄປພັດທະນາ IOS, Web, Desktop ໄດ້ເລີຍຄືໆກັບ flutter ນັ້ນລະ.

https://www.mikkipastel.com/devfest-bangkok-2023/
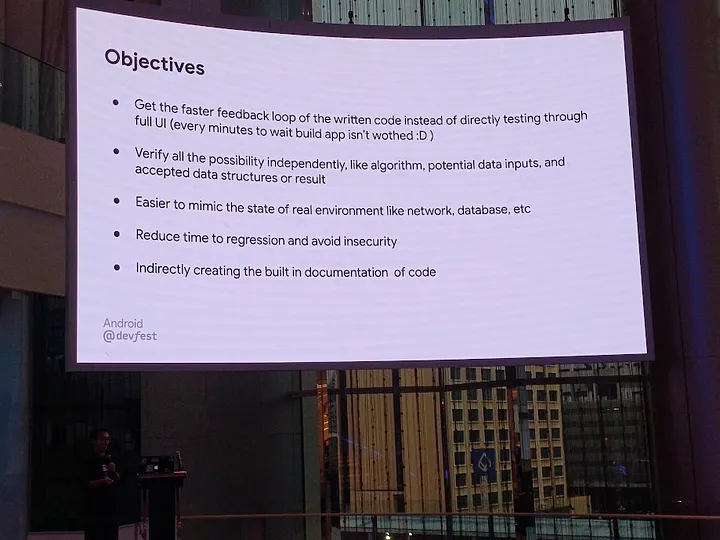
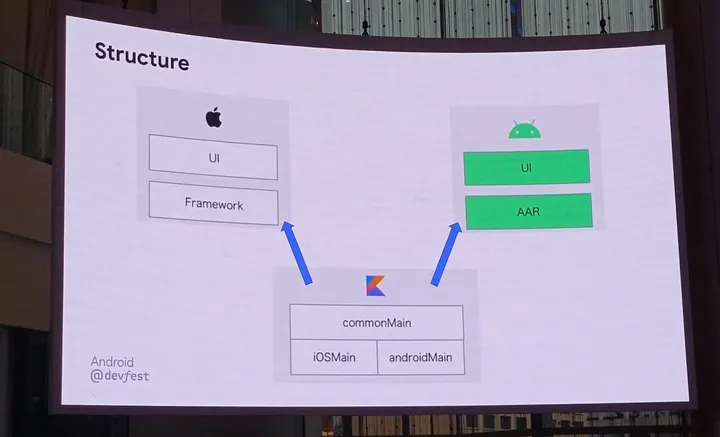
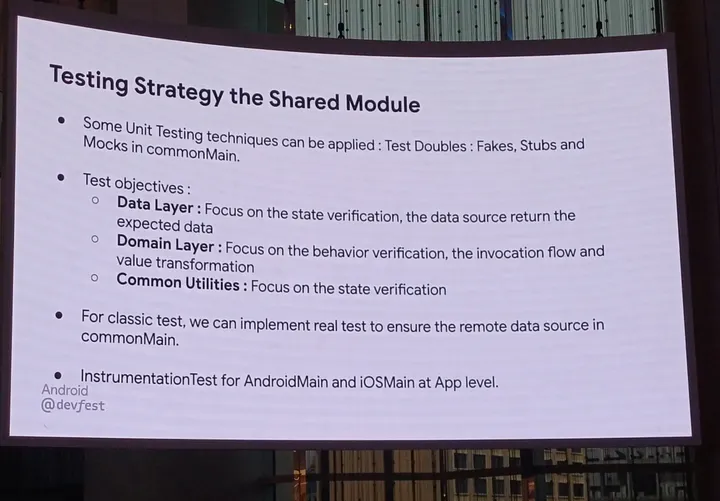
ໃນການເຮັດ test ຈະໃຊ້ strategy ແບບນີ້
- Objectives

- Structure


Test lib ຈະໃຊ້
ຈົບຫົວຂໍ້ທົງໝົດໃນງານພຽງເທົ່ານີ້.
Closing

Lead ຂອງ GDG Thailand ຂຶ້ນມາກ່າວປິດງານທຸກຄົນແຍກຍ້າຍຖ່າຍຮູບກັບບັນດາ speaker
ສຳລັບງານ GDG DevFest Bangkok 2023 ກໍເປັນງານທີ່ອຸດົມໄປດ້ວຍ speaker ຈາກພາຍໃນປະເທດໄທເອງ ແລະ ພູມມີພາກອາຊີຕາເວັນອອກສຽງໃຕ້ນອກນັ້ນຍັງມີ speaker ຈາກ google ເອງເຮັດໃຫ້ງານມີຄວາມເປັນສາກົນຂຶ້ນຫຼາຍ. ວ່າແລ້ວກໍຢາກໃຫ້ງານໃນປະເທດເຮົາສາມາດເຊີນຄົນເກັ່ງໆຈາກບໍລິສັດ tech ລະດັບໂລກມາເວົ້າເພື່ອໃຫ້ Dev ບ້ານເຮົາສຳພັດກັບມືອາຊີບລະດັບໂລກວ່າບັນຍາກາດມັນເປັນແບບໃດໃນນາມສ່ວນໂຕແລ້ວຮູ້ສຶກໄດ້ເລີຍວ່າທຸກຄົນເປັນຄົນທີ່ມັກແຊຄວາມຮູ້ກັນແບບສຸດໆ.
ສຸດທ້າຍນີ້ກໍຂໍຂອບໃຈທາງບໍລິສັດ Lao IT Dev ທີ່ support ໃນການເດີນທາງໄປຮ່ວມງານໃນຄັ້ງນີ້ເຮັດໃຫ້ຮູ້ວ່າໂຕເອງຢູ່ຈຸດໃດ ແລະ ຕ້ອງພັດທະນາຕົວເອງຂຶ້ນກວ່ານີ້ເພື່ອໃຫ້ຄວາມສາມາດກ້າວສູ່ມືອາຊີບລະດັບສາກົນ.